Expressions!! Expressions can be used to control various properties of a layer but their use if quite situational. It really depends on how you intend to use your composition. This will affect the approach you take as well as whether it's necessary to use an expression at all. I think the best way to illustrate this is to use a real-world example: a gauge!
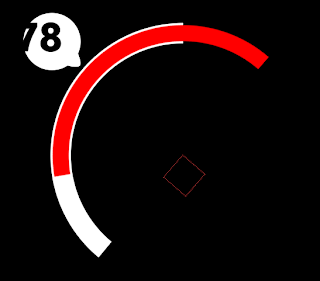
So, we're going to make a "Core Temp" gauge as in the header above. It's pretty simple, right, but we're mainly going to focus on the decisions we make about the expressions driving the different elements that make up the gauge, and how we're going to set up the entire composition to be 'expression-friendly'.
As always, if you're completely new to expressions, you can grab the After Effects Expressions Basics ebook FOR FREE right here!
Okay, let's take a look at the gauge above and see what's going on:
- There's a bar filling a white arc. It's changing colors based on the value. Yellow for low, Green for OK and Red for high.
- There's a number showing the value of the guage.
- There's an indicator that holds the numbers and always points at tip of the bar filling the white arc.
As always, I strongly recommend you read the entire post before getting into After Effects.
Step 1: The Setup
Okay, let's build the gauge. While doing so, we need to keep in mind that this will be driven by an expression. We want to use only ONE control to change the entire guage's value, including the numbers and indicators.
- So, first create a new composition. I'm going with HDTV 1080 25 preset (1920 x 1080 Square Pixels at 25fps) and 5seconds long.
- Next, create a new solid and ensure it's comp size.
- Select the layer and add a "Circle" effect (Effect > Generate > Circle).
For the circle, we'll use a radius of 400. Set the "Edge" to Thickness and the thickness value to 80.
Next, add a "Radial Wipe" effect (Effect > Transition > Radial Wipe). We'll use this effect to cut the circle into an arc.
A Transition Completion of 61% should do the trick. You can set any value you like.
Cool, we have a base. Rename it as such then duplicate it. We need to make the indicator that fills up.
Go to the duplicate and rename the layer to "Indicator". In the "Circle" effect, change the color to Red and set the thickness to 55.
Indicator
Now, the number and indicator.We can add a simple text object and type "56" just for reference, font size 135px. I'm using the Segoe UI font.
For the indicator, grab the ellipse tool and draw a circle around the 56. Hold SHIFT to make sure it's a perfect circle. I find it easier to start from the middle of the text and hold CTRL to draw around the point.
It helps to switch on the "Title/Action Safe" guides to get the crosshair in the middle.
For the triangle, you can use the polygon tool. Center your cursor on the right edge of the circle and hold CTRL and draw a triangle. You can let go of CTRL for a sec and use the arrow keys to change the number of edges. Just hit the down arrow and you can hold CTRL again.
The triangle will be straight, we can change that later.
Here's what we have now.
Okay, the triangle in its current state might work, but not this time.
Depending on how you drew the shapes, you should have 1 (or 2) shape layers. Select the triangle and twirl down its properties. Under Contents > Polystar > Polystar Path 1 , set the rotation to 90 degrees.
I like shape layers because we can now adjust the settings of the triangle with "Outer Radius" and "Outer Roundness" controls.
Move the Shape Layer into position as below:
When you're settled on a design, we can move on to...
Step 2: Figuring it Out
Okay, so this is a very important step. Before we jump into expressions, we need to figure out if it's necessary. So, we definitely need the numbers changing with an expression, as well as the color of the bar. Remember, we want to use one slider to control the entire thing. We also need a way to show the bar filling.
But, how are we going to handle the fact that the gauge is an arc? We could use a radial wipe on the bar to fill up (just like before), then we could use an expression on the rotation and position of the indicator that will take it in a circle using a SIN function...
That already sounds like too much work.
Looking at this as though I was animating it manually, I can figure that everything in this composition is centred to a circle originating from the centre of the comp. (remember the base circle effect?) Why don't I just parent the red bar, the numbers and the indicator to a null that's in the middle of the circle?
So, let's do that. Create a new null object and parent the indicator, the numbers and the red bar to it. Rotate it.
Okay, the indicator moves fine. The red bar can be resolved with a track-matte, the numbers can use a very basic expression, but overall we've solved a problem: We are now only dealing with rotation. Without having to add complex math and fumbling with effects, a simple rotation has solved a lot.
This thought process is important before typing in any expressions. Sometimes expressions can get so complicated that you spend more time fixing errors than actually making the composition look good, which defeats the purpose of expressions anyway.
Also remember that if a few keyframes can do it, it's a better solution.
So, let's get to work on the red bar and the numbers.
Step 3: The Expressions Begin
First off, leave your work rotated the way you did at first. This will help know when things are working.
So, let's solve the numbers rotation.
This one is easy, if the null is rotated 20 degrees, the numbers need to be at -20 degrees to look straight. As far as properties go, it's RELATIVE to the parent. So, subtracting whatever the null is doing should cancel out it's effect, right?
This one is easy, if the null is rotated 20 degrees, the numbers need to be at -20 degrees to look straight. As far as properties go, it's RELATIVE to the parent. So, subtracting whatever the null is doing should cancel out it's effect, right?
Select the numbers and press R for rotation. Alt+Click the stopwatch to apply the first expression:
parent.rotation*-1
This fancy expression basically looks at the parent of its layer, checks it's rotation and multiplies it by -1. This will keep it the opposite of the parent. (20 x -1 = -20 )
Ah cool, the numbers look straight now, but they're off position.
This is because the Anchor Point is at the bottom of text layers. We need to correct that.
This is because the Anchor Point is at the bottom of text layers. We need to correct that.
A good tool would be RepositionAnchorpoint from AEScripts, if you're in After Effects CC you can enable snapping. But, for those of us without either, we'll have to estimate. Select the text layer and grab the Pan Behind Tool. Grab the anchor crosshair and move it to the rough center. Reposition the layer and...:
The anchorpoint should be about in the centre. We can always reposition it later if we have problems.
Select the null and play around with the rotation. The numbers will stay straight!
Now, for the red bar. We can simply duplicate the base layer, place the new copy above the red bar and set the red bar to Alpha Matte.
Base and Base 2 are exactly the same. Base 2 is now a matte, keeping the red layer within it. Red layer can rotate freely and will be cut by Base 2. Problem solved.
We also discover something...
Although the indicator is off, the red looks like it's filling up. Looks like we can use the rotation to animate that. Excellent!
We now have to worry about lining up the indicator and the red. It's pretty simple. Select the red layer and rotate it -90 degrees. This will offset it enough for them to line-up.
Once you're done playing with the rotation, we can continue to the next post, where we'll look at setting up everything to work from a single "Master" control, that will handle everything for us.